Sobat untuk kali ini kita akan mencoba membuat spry menu bar untuk blog kita. Dengan tujuan agar lebih indah dan terlihat lebih menarik.Tidak hanya membuat spry menu bar saja tapi kita juga akan mengupload file Css, Js dan image nya.Spry menu bar terdiri dari 4 komponen yaitu:
- Java Script ⇒ Java scrypt disini berfungsi sebagai program untuk sebuah spry menu bar.
- Css ⇒ Css disini berfungsi sebagai kerangka desain dari sebuah spry menu bar.
- Html ⇒ Html disini berfungsi sebagai tubuh/body dari sebuah spry menu bar.
- Images ⇒ Gambar/img disini berfungsi sebagai background dari spry menu bar.
|
BAB 1 MEMBUAT SPRY MENU BAR HORIZONTAL
|
Sekarang kita akan mencoba memulai membuat sebuah spry menu bar. Mohon maaf sebelumnya karena saya bukan seorang ahli pembuat program, kita akan coba membuatnya dengan Dreamweaver Cs. Adapun langkah-langkahnya sebagai berikut :
- Buka Dreamweaver CS5 ⇒ HTML

- Design ⇒ Insert ⇒ Layout Object ⇒ Spry Menu Bar

Setelah klik Spry menu bar maka selanjutnya Dreamweaver akan mengingatkan kita untuk menyimpan dulu dokumen tersebut lalu kita akan dapat membuat widget tersebut. Untuk penyimpanan file nya terserah kita mau diletakan pada direktori dimana saja.

Setelah klik Ok, maka Dreamweaver akan memberi pilihan pada kita untuk memilih jenis spry menu bar. Antara menu bar vertical dan horizontal. Untuk topik kali ini kita akan memilih menu bar horizontal, maka klik radio bottom menu bar horizontal lalu Ok.

Maka tampilannya akan seperti gambar dibawah ini :


Dari gambar diatas dapat kita lihat kalau sebenarnya spry menu bar terdiri dari 4 unsur yaitu : Html, Java script, Css dan Image.Lalu dimana gambar/image nya?.....Gambar/image ikut serta dalam folder SpryAssets pada drive dimana kita menyimpan dokumen "Spry menu bar horizontal".

Dari keempat unsur tersebut harus kita upload ke host server. Untuk Html dan gambarnya akan kita upload di Blogger. Dan untuk Java script beserta Css akan kita coba upload di Google drive atau di GitHub. Sekarang spry menu bar horizontal sudah jadi, untuk melihat penampilannya kita klik simbol Browser pada Dreamweaver dan kita bisa lihat pada browser yang kita gunakan.
|
BAB 2 MENDESAIN ULANG SPRY MENU BAR HORIZONTAL
|
Untuk Bab 2 kita akan coba mendesain ulang spry menu bar horizontal sesuai dengan yang kita inginkan. Dalam hal ini yang akan kita re-desain meliputi tubuh ( Html ) & kerangkanya ( Css ).
2.1 Bagian Html nya meliputi :
- Merubah table
- Mengganti link
- Mengganti Item
Kita akan mengubah table Item 2, 3, 4 menjadi index (Item 1) dengan cara hapus dulu Item 2, 3, 4.

Klik Code untuk menemukan kode Html nya lalu hapus dari <li><a href="#">Item 2</a></li> sampai kode <li><a href="#">Item 4</a></li>.......</ul>. |
<ul id="MenuBar1" class="MenuBarHorizontal">
<li><a class="MenuBarItemSubmenu" href="#">Item 1</a>
<ul>
<li><a href="#">Item 1.1</a></li>
<li><a href="#">Item 1.2</a></li>
<li><a href="#">Item 1.3</a></li>
</ul>
</li>
<li><a href="#">Item 2</a></li> ⇒ Hapus dari sini
<li><a class="MenuBarItemSubmenu" href="#">Item 3</a>
<ul>
<li><a class="MenuBarItemSubmenu" href="#">Item 3.1</a>
<ul>
<li><a href="#">Item 3.1.1</a></li>
<li><a href="#">Item 3.1.2</a></li>
</ul>
</li>
<li><a href="#">Item 3.2</a></li>
<li><a href="#">Item 3.3</a></li>
</ul>
</li>
<li><a href="#">Item 4</a></li>
</ul> ⇒ Sampai sini
<script type="text/javascript">
var MenuBar1 = new Spry.Widget.MenuBar("MenuBar1", {imgDown:"SpryAssets/SpryMenuBarDownHover.gif", imgRight:"SpryAssets/SpryMenuBarRightHover.gif"});
</script> |
|
|

Dari gambar diatas dapat dilihat, kalau kita bisa menghapus menu bar Item 2, 3, 4 satu persatu, terus copy Item 1 lalu pastekan kembali pada menu bar Item 1 hingga beberapa kali. Dengan catatan hapus <id="MenuBar2,3,4..." > Dan hasilnya bisa dilihat pada gambar dibawah. Atau mungkin bisa melalui script htmlnya dengan cara copy kan dari kode <li><a class="MenuBarItemSubmenu" href="#">Item 1</a> hingga </li> Lalu paste kan tepat di kode yang kita hapus tadi. Lalu kita bisa pastekan sekali ataupun beberapa kali, terserah dari desain yang kita inginkan. Maka hasilnya akan terlihat seperti gambar dibawah ini.

Dan kode html nya akan terlihat seperti ini : |
<ul id="MenuBar1" class="MenuBarHorizontal">
<li><a class="MenuBarItemSubmenu" href="#">SOFTWARE</a>
<ul>
<li><a href="#">SOFTWARE.1</a></li>
<li><a href="#">SOFTWARE.2</a></li>
<li><a href="#">SOFTWARE.3</a></li>
</ul>
</li>
<li><a class="MenuBarItemSubmenu" href="#">EBOOK</a>
<ul>
<li><a href="#">EBOOK.1</a></li>
<li><a href="#">EBOOK.2</a></li>
<li><a href="#">EBOOK.3</a></li>
</ul>
</li>
<li><a class="MenuBarItemSubmenu" href="#">WINDOWS</a>
<ul>
<li><a href="#">WINDOWS.1</a></li>
<li><a href="#">WINDOWS.2</a></li>
<li><a href="#">WINDOWS.3</a></li>
</ul>
</li>
<li><a class="MenuBarItemSubmenu" href="#">BLOGGER</a>
<ul>
<li><a href="#">BLOGGER.1</a></li>
<li><a href="#">BLOGGER.2</a></li>
<li><a href="#">BLOGGER.3</a></li>
</ul>
</li>
</ul>
<script type="text/javascript">
var MenuBar1 = new Spry.Widget.MenuBar("MenuBar1", {imgDown:"SpryAssets/SpryMenuBarDownHover.gif", imgRight:"SpryAssets/SpryMenuBarRightHover.gif"});
</script> |
|
|
Untuk link - link nya (href="#") bisa anda ganti dengan link - link kepunyaan anda sendiri. Dan untuk Item - itemnya bisa diganti dengan judul atau sub judul yang anda inginkan. Sebagai contoh Item 1, 2, 3, 4 kita akan ganti menjadi SOFTWARE, EBOOK, WINDOWS, dan BLOGGER. Setelah ini selesai semua berarti kita telah melakukan sedikit perubahan pada html nya.
2.2 Bagian Css nya meliputi:
- Width (Lebar table)
- Border (Garis table)
- Color/Background color(Warna)
- Font style (Bentuk tulisan)
- Font size (Ukuran huruf )
- Images (Gambar)
- Dan lain - lain
» Width ( Lebar table )
Klik SpryMenuBarHorizontal.Css letaknya dipojok kiri atas. Lalu cari kode berikut t: |
/* Menu item containers, position children relative to this container and are a fixed width */
ul.MenuBarHorizontal li
{
margin: 0;
padding: 0;
list-style-type: none;
font-size: 100%;
position: relative;
text-align: left;
cursor: pointer;
width: 8,2em;
float: left;
}
/* Submenus should appear below their parent (top: 0) with a higher z-index, but they are initially off the left side of the screen (-1000em) */
ul.MenuBarHorizontal ul
{
margin: 0;
padding: 0;
list-style-type: none;
font-size: 100%;
z-index: 1020;
cursor: default;
width: 8,2em;
position: absolute;
left: -1000em;
} |
|
|
Nilai 8,2em bisa diganti sesuai kebutuhan. Kode diatas hanya untuk memperlebar atau memperkecil ukuran table pada menu bar horizontal ul.


» Border ( Garis table )
Letak tag nya seperti dibawah ini : |
/* Menu item containers, position children relative to this container and are a fixed width */
ul.MenuBarHorizontal li
{
margin: 0;
padding: 0;
list-style-type: none;
font-size: 100%;
position: relative;
text-align: left;
cursor: pointer;
width: 8,2em;
float: left; |
|
|
| Dibawah tag float: left; tuliskan tag border: double; |
Border untuk Css ada banyak macamnya,diantaranya :
 |
Medium |
 |
Hidden |
 |
Thin |
 |
Inset |
 |
Thick |
 |
None |
 |
Dashed |
 |
Outset |
 |
Dotted |
 |
Ridge |
 |
Double |
 |
Solid |
 |
Grove |
 |
Inherit |
|
| Untuk penjabaran dari jenis border diatas Anda bisa cari tahu sendiri. Untuk kali ini kita akan coba memakai border "Double". Dibawah tag border: double; juga bisa ditambahkan border color border color: #333; *( Angka #333 adalah kode warna ). |
/* Menu item containers, position children relative to this container and are a fixed width */
ul.MenuBarHorizontal li
{
margin: 0;
padding: 0;
list-style-type: none;
font-size: 100%;
position: relative;
text-align: left;
cursor: pointer;
width: 8,2em;
float: left;
border: double; |
|
|
Untuk mengatur ketebalan garis kita bisa merubah tag nya seperti ini :
/* Submenu containers have borders on all sides */
ul.MenuBarHorizontal ul
{
border: 1px solid #CCC;
}
» Color ( Warna )
Color / warna untuk tag Css dan Html seringnya diawali dengan kode "#..... |
*******************************************************************************/
/* Submenu containers have borders on all sides */
ul.MenuBarHorizontal ul
{
border: 1px solid #CCC;
}
/* Menu items are a light gray block with padding and no text decoration */
ul.MenuBarHorizontal a
{
display: block;
cursor: pointer;
background-color: #EEE;
padding: 0.5em 0.75em;
color: #333;
text-decoration: none;
}
/* Menu items that have mouse over or focus have a blue background and white text */
ul.MenuBarHorizontal a:hover, ul.MenuBarHorizontal a:focus
{
background-color: #33C;
color: #FFF;
}
/* Menu items that are open with submenus are set to MenuBarItemHover with a blue background and white text */
ul.MenuBarHorizontal a.MenuBarItemHover, ul.MenuBarHorizontal a.MenuBarItemSubmenuHover, ul.MenuBarHorizontal a.MenuBarSubmenuVisible
{
background-color: #33C;
color: #FFF;
}
}
/* HACK FOR IE: to stabilize appearance of menu items; the slash in float is to keep IE 5.0 from parsing */
@media screen, projection
{
ul.MenuBarHorizontal li.MenuBarItemIE
{
display: inline;
f\loat: left;
background: #FFF;
}
} |
|
|
Indikator tulisan biru menunjukan warna - warna yang dipakai pada spry menu bar yang masih dari program. Dari warna diatas kita dapat mengatur warna - warna tersebut sesuai keinginan kita.
/* Menu items are a light gray block with padding and no text decoration */
ul.MenuBarHorizontal a
{
display: block;
cursor: pointer;
background-color: #EEE;
padding: 0.5em 0.75em;
color: #333;
text-decoration: none;
}
Sebagai contoh; untuk merubah background color,cari tag yang seperti diatas lalu ubah #EEE menjadi #F00 maka warna akan berubah menjadi merah.Untuk yang lainnya bisa dicoba sendiri.
» Font Style ( Gaya / Bentuk tulisan ) |
/* Menu item containers, position children relative to this container and are a fixed width */
ul.MenuBarHorizontal li
{
margin: 0;
padding: 0;
list-style-type: none;
font-size: 100%;
position: relative;
text-align: left;
cursor: pointer;
width: 8em;
float: left;
border:
}
/* Submenus should appear below their parent (top: 0) with a higher z-index, but they are initially off the left side of the screen (-1000em) */
ul.MenuBarHorizontal ul
{
margin: 0;
padding: 0;
list-style-type: none;
font-size: 100%;
z-index: 1020;
cursor: default;
width: 8.2em;
position: absolute;
left: -1000em;
} |
|
" list-style-type: none; " "none;" bisa diganti dengan bentuk tulisan yang lain. Pilihannya seperti gambar dibawah ini : |
|
|
» Font Size ( Ukuran tulisan )
Lihat tag diatas "font-size: 100%;" rubah angka 100% menjadi lebih besar atau lebih kecil.
» Images ( Gambar )
Dari tag dibawah ini dapat kita simpulkan bahwa scrypt yang berwarna biru ini menunjukan pemakaian gambar yang ikut serta dalam satu komponen yang tersimpan di SpryAssets.
|
/*******************************************************************************
SUBMENU INDICATION: styles if there is a submenu under a given menu item
*******************************************************************************/
/* Menu items that have a submenu have the class designation MenuBarItemSubmenu and are set to use a background image positioned on the far left (95%) and centered vertically (50%) */
ul.MenuBarHorizontal a.MenuBarItemSubmenu
{
background-image: url(SpryMenuBarDown.gif);
background-repeat: no-repeat;
background-position: 95% 50%;
}
/* Menu items that are open with submenus have the class designation MenuBarItemSubmenuHover and are set to use a "hover" background image positioned on the far left (95%) and centered vertically (50%) */
ul.MenuBarHorizontal a.MenuBarItemSubmenuHover
{
background-image: url(SpryMenuBarDownHover.gif);
background-repeat: no-repeat;
background-position: 95% 50%;
} |
|
|
BAB 3 MENG UPLOAD SPRY ASSETS
|
Sebelum meng upload file Js dan Css nya, terlebih dulu kita harus meng upload file image nya. Image spry menu bar horizontal tersimpan di SpryAssets dengan nama "SpryMenuBarDown", "SpryMenuBarRight", "SpryMenuBarDownHover", "SpryMenuBarRightHover".
» 1.Upload Image |
{
background-image: url(SpryMenuBarDown.gif);
background-repeat: no-repeat;
background-position: 95% 50%;
}
{
background-image: url(SpryMenuBarRight.gif);
background-repeat: no-repeat;
background-position: 95% 50%;
}
{
background-image: url(SpryMenuBarDownHover.gif);
background-repeat: no-repeat;
background-position: 95% 50%;
}
{
background-image: url(SpryMenuBarRightHover.gif);
background-repeat: no-repeat;
background-position: 95% 50%;
} |
|
|
Upload image di Blogger
Untuk mendapatkan alamat url nya maka kita harus meng uploadnya. Untuk kali ini kita akan meng upload gambar tersebut melalui blogger.Adapun caranya :


Lalu kita cari folder SpryAssets dan pilih SpryMenuBarDown.gif, SpryMenuBarDownHover.gif, SpryMenuBarRight.gif dan SpryMenuBarRightHover.gif, Setelah ter upload kita copy link nya.

Lalu paste kan link tersebut diantara tanda kurung url pada script Css nya dan hasilnya akan seperti di bawah ini |
{
background-image: url(https://2.bp.blogspot.com/-2XyZ4y3GGyg/V7-eopKI96I/AAAAAAAABh8/sJlSwrEVXe0raR28dnnAm_DS8cuiTn9pwCLcB/1600/SpryMenuBarDown.gif);
background-repeat: no-repeat;
background-position: 95% 50%;
}
{
background-image: url(https://1.bp.blogspot.com/-QsLDDnU0UDU/V7-7IyiDvNI/AAAAAAAABiQ/tMjmkpxJjgslXNTZJcft4feaY-4wR1egCLcB/1600/SpryMenuBarRight.gif);
background-repeat: no-repeat;
background-position: 95% 50%;
}
{
background-image: url(https://3.bp.blogspot.com/-nwGXm71yHNE/V7-eoqij-KI/AAAAAAAABiA/JgxiOsGhevkUodEyxnJEDegcFYU9_ZJQCLcB/1600/SpryMenuBarDownHover.gif);
background-repeat: no-repeat;
background-position: 95% 50%;
}
{
background-image: url(https://2.bp.blogspot.com/-WZSqcNiAs8/V7-7I2AIklI/AAAAAAAABiU/pC85EKHFmQoxo-nqQVcOcc9MRWhyBGLWQCLcB/1600/SpryMenuBarRightHover.gif);
background-repeat: no-repeat;
background-position: 95% 50%;
} |
|
|
» 2. Upload Kode Js dan Css
Adapun cara yang saya ketahui untuk dapat mengupload kode - kode tersebut ada 2 cara yaitu :
- Upload kode Js dan Css di Google Drive
Baca disini cara upload kode Js da Css dan dapatkan kode share nya.
- Upload kode Js dan Css di GitHub
Baca disini cara upload kode Js da Css dan dapatkan kode share nya
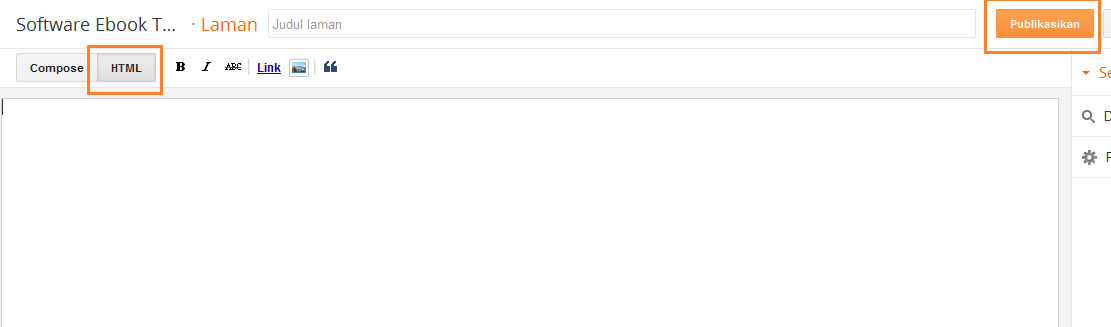
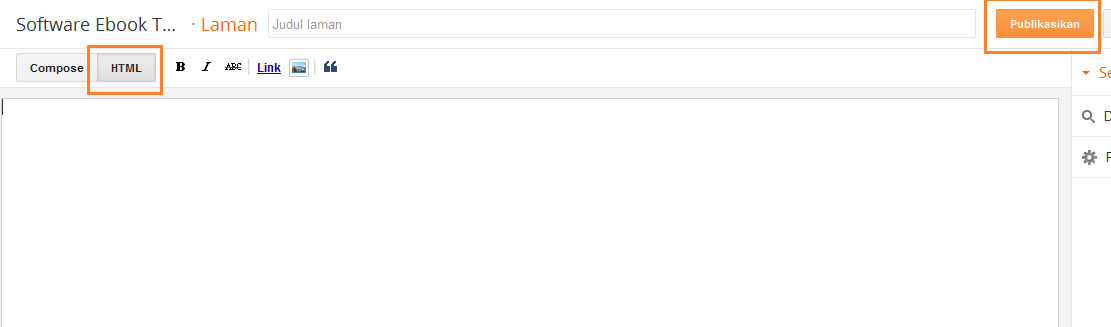
» 3. Upload Html
Agar Spry menu bar kita bisa tayang di browser maka kita juga harus meng upload kode Html, Js dan Css di host server. Untuk Html nya kita akan publish di Blogger.Adapun cara nya seperti kita buat post baru pada blogger.

Sebelum meng upload terlebih dahulu kita harus sedikit merubah Html nya, perhaikan gambar dibawah ini biar kita tahu mana saja tag yang harus kita hapus juga mana yang harus kita pastekan ke Blogger.

Setelah melakukan beberapa perubahan pada tag nya maka html nya akan tampak seprti dibawah ini. |
<script src="https://googledrive.com/0B49EfzbWJ2eGdWlud0VEaXFrZkk" type="text/javascript"></script>
<link href="https://googledrive.com/0B49EfzbWJ2eGVVlkS1NFT0U3ZFU" rel="stylesheet" type="text/css" />
<ul id="MenuBar1" class="MenuBarHorizontal">
<li><a class="MenuBarItemSubmenu" href="#">SOFTWARE</a>
<ul>
<li><a href="#">SOFTWARE.1</a></li>
<li><a href="#">SOFTWARE.2</a></li>
<li><a href="#">SOFTWARE.3</a></li>
</ul>
</li>
<li><a class="MenuBarItemSubmenu" href="#">EBOOK</a>
<ul>
<li><a href="#">EBOOK.1</a></li>
<li><a href="#">EBOOK.2</a></li>
<li><a href="#">EBOOK.3</a></li>
</ul>
</li>
<li><a class="MenuBarItemSubmenu" href="#">WINDOWS</a>
<ul>
<li><a href="#">WINDOWS.1</a></li>
<li><a href="#">WINDOWS.2</a></li>
<li><a href="#">WINDOWS.3</a></li>
</ul>
</li>
<li><a class="MenuBarItemSubmenu" href="#">BLOGGER</a>
<ul>
<li><a href="#">BLOGGER.1</a></li>
<li><a href="#">BLOGGER.2</a></li>
<li><a href="#">BLOGGER.3</a></li>
</ul>
</li>
</ul>
<script type="text/javascript">
var MenuBar1 = new Spry.Widget.MenuBar("MenuBar1", {imgDown:"SpryAssets/SpryMenuBarDownHover.gif", imgRight:"SpryAssets/SpryMenuBarRightHover.gif"});
</script> |
|
|
| Salin semua Html diatas lalu pastekan pada Blogger, setelah itu klik Publish.Maka kita akan lihat hasilnya pada browser, Bila kita mengerjakannya dengan baik maka hasilnya tentu akan baik pula. Bila belum berhasil teruslah dicoba jangan putus asa hingga kita bisa dapatkan hasil yang lebih baik. |
| Kita buat Spry menu bar horizontal dengan Dreamweaver.Modifikasi Html dan Css nya untuk mendapatkan design yang sesuai dengan yang kita inginkan.Upload file Js dan Css nya ke Google drive atau hosting server lainnya.Setelah terupload ke Google drive akan kita dapatkan alamat link nya.Sedikit perubahan dengan menambahkan host pada alamatnya maka Js dan Css akan berfungsi dengan baik,File image dan Html nya kita upload ke Blogger.Jangan lupa link image nya kita copy kan ke url Css sebelum Css nya ter upload ke Google drive,selesai... |
|
|